Local Development
For your style guide you’re going to have to set up an npm project, at least for the purposes of this tutorial as Yarn might have a different process. I have been using Angular projects so I can showcase examples of the style guide in a demo app. If you are working with a simple collection of SASS or SCSS files you will have to run npm init and make sure you provide a unique name. For this I will reference the folder structure for my Angular project, if you would like to follow along in this way spin up a quick project using Angulars CLI. Once installed run something like ng new my-style-guide or whatever name you choose.
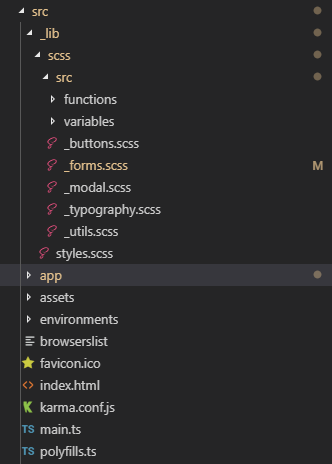
Navigate to this project and inside the src directory you’ll see folders for app, assets, environments and a lot of config files. Create a new folder in here called _lib. Inside here we’ll create an scss folder in case we want to add any JavaScript in future. Inside the SCSS folder add a file called styles.scss. This file will pull in all of the partials that you will create for each aspect of your style guide. And now for the last folder to be added, inside the SCSS folder add an src folder along side your styles.scss file, this is where all of your partials will go.
Here is an example of my folder structure, we can ignore the functions & variables for now:

You pull these styles into your styles.scss with a scss import like @import "./src/buttons". Add some noticeable styles to your partials, if you have fleshed out designs that’s great, if you just want to test it out then you can just add some high contrast colours, font sizes etc.
Now, we have a small set of styles that may be brand specific that we want to use across all of our apps, this should reduce the amount of dev time required in future and also reduce the potential for bugs, gives designers a sense of the brand when they join etc. Maybe we don’t want to publish our package to the NPM repository just yet and want to test any changes we make to our package locally first. We’ll tackle that next.
Using your Style Guide
So now that you have a basic project with styles you want to use in other apps. you can avoid copying and pasting all the styles by importing it as an NPM package. While it’s still only available on your own computer, you will have to make your project available. To do this you will have to use npm link in the directory of your new style guide. This creates a global symbolic link so other apps can use it as a dependency.
Now, in order to use this, navigate to the project you want to use your new style guide in, e.g. cd C:\Projects\project-that-needs-styles and run, in the case of this example, npm link my-style-guide, or whatever your style guide name is in it’s package.json file. If you look through the node_modules folder when this is done you will find your style guide in there. In order to use these styles you will have to go to your main SCSS file and run an import similar to this @import "../node_modules/style-guide/src/_lib/scss/styles.scss". I have had some trouble attempting to use the tilda or “~” operator to reference node_modules in the past so I chose to explicitly declare the path. Voila, your style guide styles should now be imported into your project.
To remove this linked package, you can run npm unlink and this will remove it as a node module from your project.
Publish your NPM package
Now, let’s say you’ve added the styles you want to pull into other projects and they’re all done and dusted. You dont have to be too much of a perfectionist as you can always release an update later. Next make your you are logged into NPM on the command line, you can do this by running npm login, enter your credentials and off you go. Now, provided this is your first release you can just run npm publish, give it a second and then check out your NPM profile and you should have a package under your name.
Your readme.md is going to be displayed as the description of your NPM package and your version will most likely be something like 0.1.0, displayed on the right have side.
Updates & Patching
Before any future releases you will have to update the version of your package. You could do this manually from your package.json file, you can run npm version patch | minor | major depending on how big of a release it is. You might want to commit this change to your master source control branch, and then run npm publish again. Now you have successfully made, deployed and updated your style guide, if it’s good enough other people might adopt it too! Now go make something cool and share it with us.